この記事では、「アニメーションカーブを維持したまま、速さだけを変化させたい。」
そんな時に使える方法を紹介します。
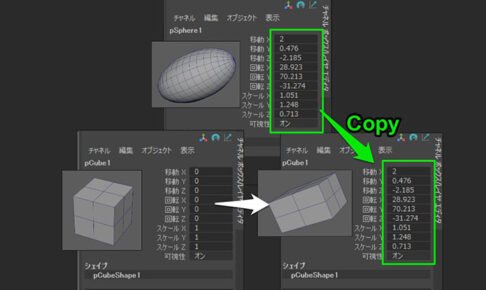
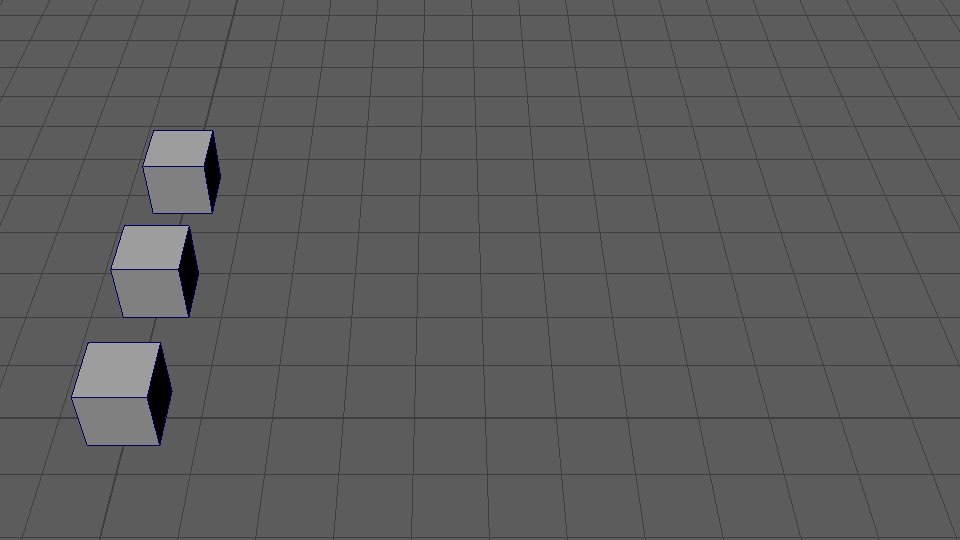
作例

やりたいこと
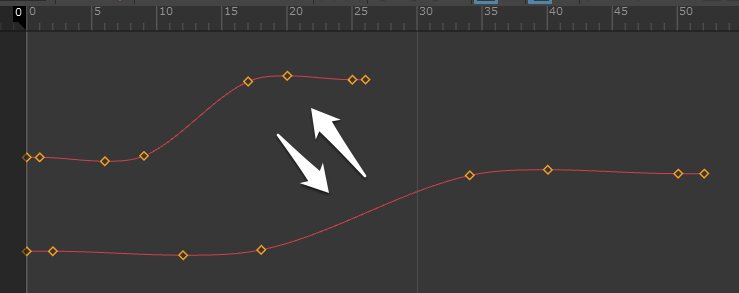
アニメーションのカーブはそのままに、速さだけ変更したい。

使う機能
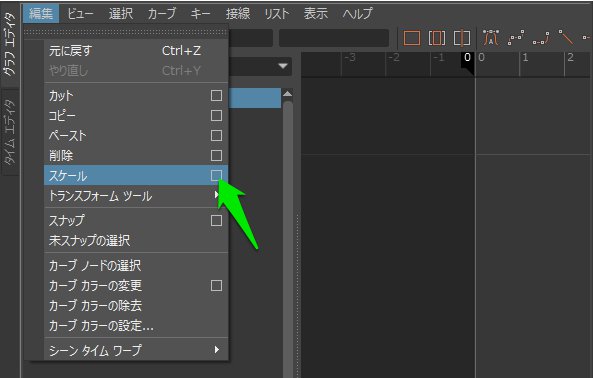
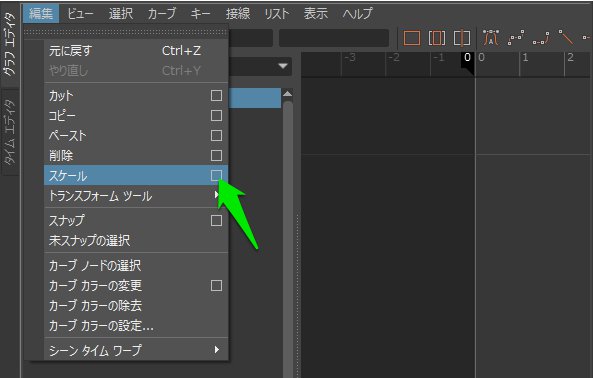
グラフエディタ>編集>スケール(オプション)

手順
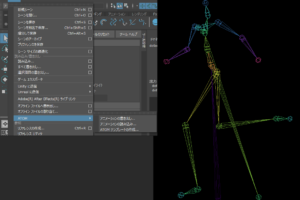
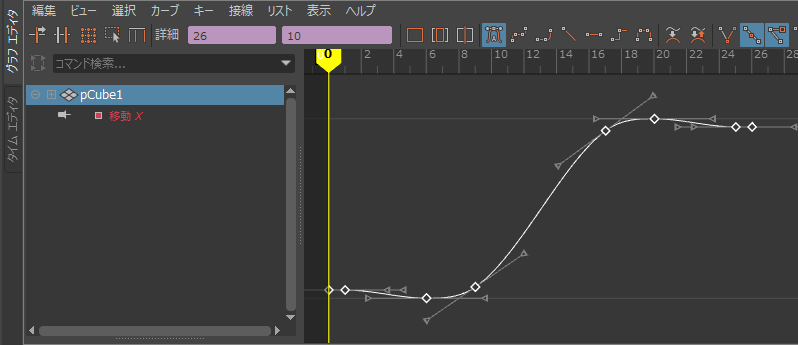
1. 対象のアニメーションキーをすべて選ぶ。

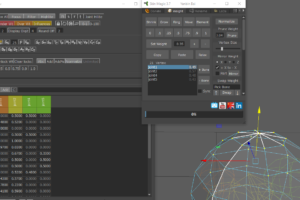
2. 「グラフエディタ>編集>スケール」のオプションを開く。

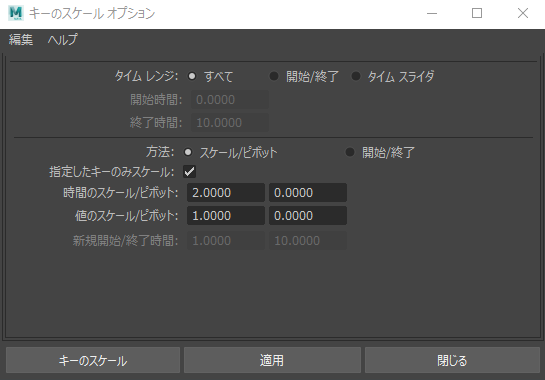
3_1. オプションの設定(パターン①)

詳細は以下の通り。
- タイムレンジ:すべて
- 方法:スケール/ピポット
- 指定したキーのみスケール:ON
- 時間のスケール/ピポット:左の数値をお好みで変更する。
倍数計算で実行されます。
時間を半分にしたい場合は、0.5と入力しましょう。
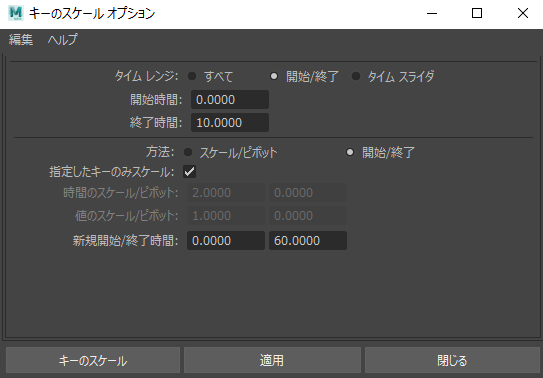
3_2. オプション設定(パターン②)

詳細は以下の通り。
- タイムレンジ:すべて
- 方法:開始/終了
- 指定したキーのみスケール:ON
- 新規開始/終了時間:お好みの時間範囲を指定する。
指定した範囲に、拡大もしくは縮小され、 かつキーが平行移動します。
4. 実行
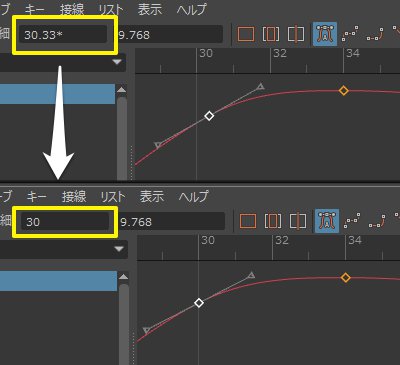
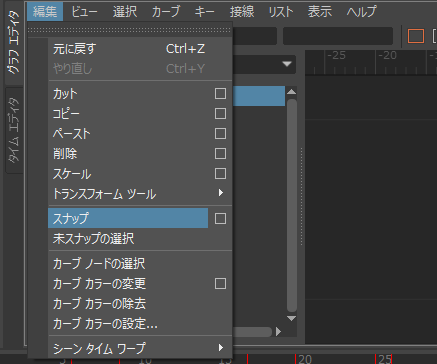
5. キーフレームのスナップ

使う機能は、「グラフエディタ>編集>スナップ」です。

時間軸のみ整数にスナップしてくれる機能です。
オプション設定はデフォルトで問題ありません。
安全策として、これを実行しておきましょう。
整数倍なら実行しなくてもよいのですが、
例えば 1.5倍だった場合、
計算結果は 5フレーム → 7.5フレーム となります。
フレーム値が整数でない場合、アニメーションが正しく出力されません。
フレーム値は整数のみにすることをおすすめします。
この機能を使えば、オブジェクト単位にキーを一括で処理できるので便利です。
注意点
・パターン1(方法:スケール/ピポット)だと、開始点が変わってしまう。
全体に倍数をかける機能なので、
開始点が 0 でない場合は、それもいっしょに移動します。
対策としては以下のような方法が浮かびます。
・実行後に全体を選びなおし、移動する。
・開始点を0になるよう移動して、実行する。後で丸ごと平行移動する。
・キーのスナップをした際、
キーが重なったり、タイミングがずれてしまうことがある。
縮小しすぎた場合、キーが同じフレームに重なってしまう場合があります。
小数点の値から前後どちらにスナップするかを決められるので、意図しないキーにスナップされることがあります。
まとめ
アニメーションの速さの調整には、
「グラフエディタ>編集>スケール(オプション)」が使えるという記事でした。
フレーム値が整数倍かに注意を向けましょう。
キーフレームが多くても使える機能です。
作業終盤の急なリテイクへの対応として、使えるかもしれません。